UI in Motion
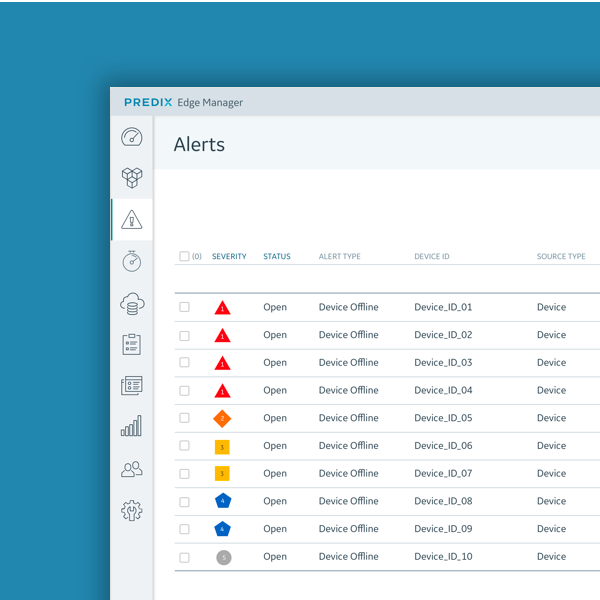
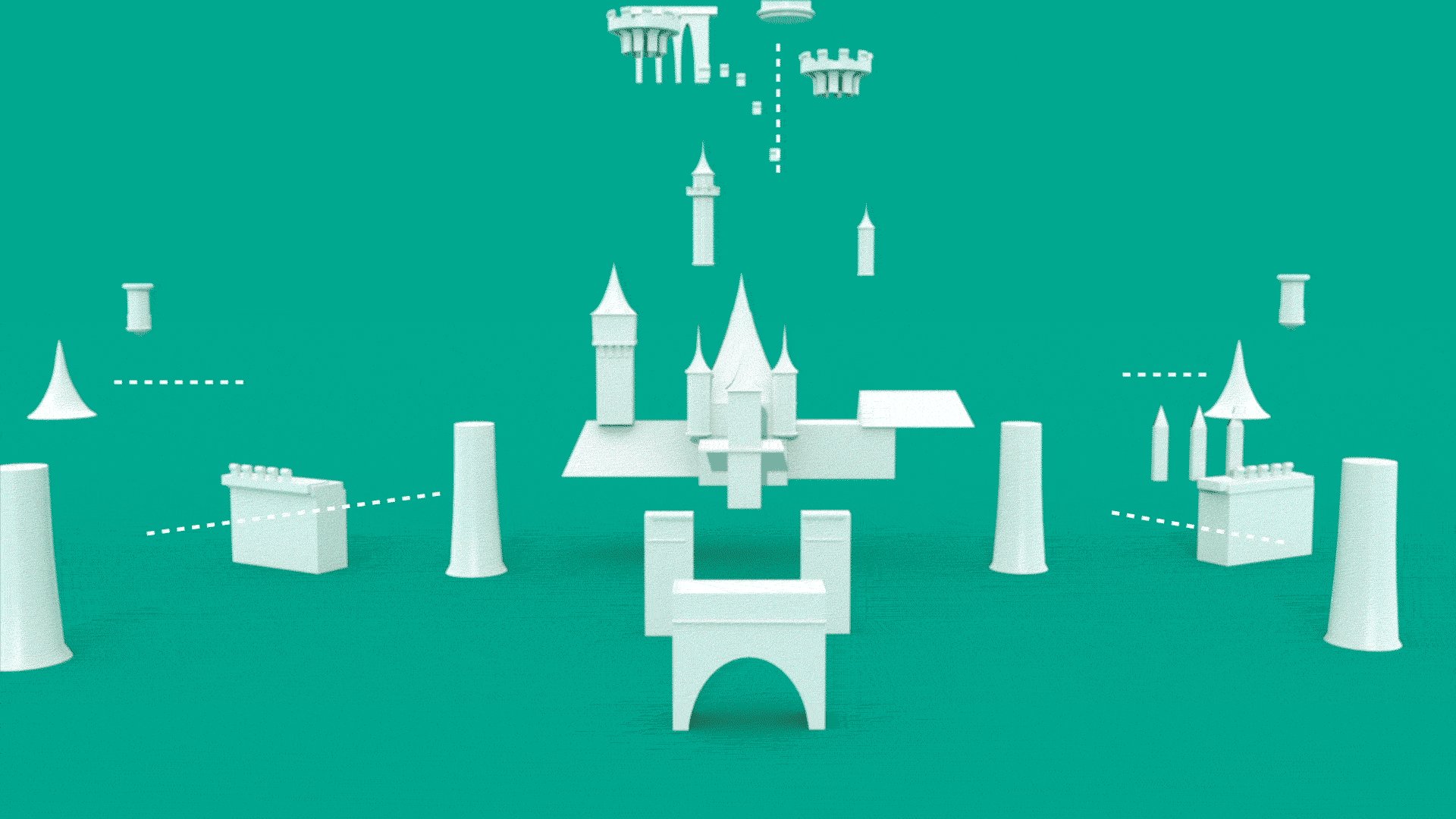
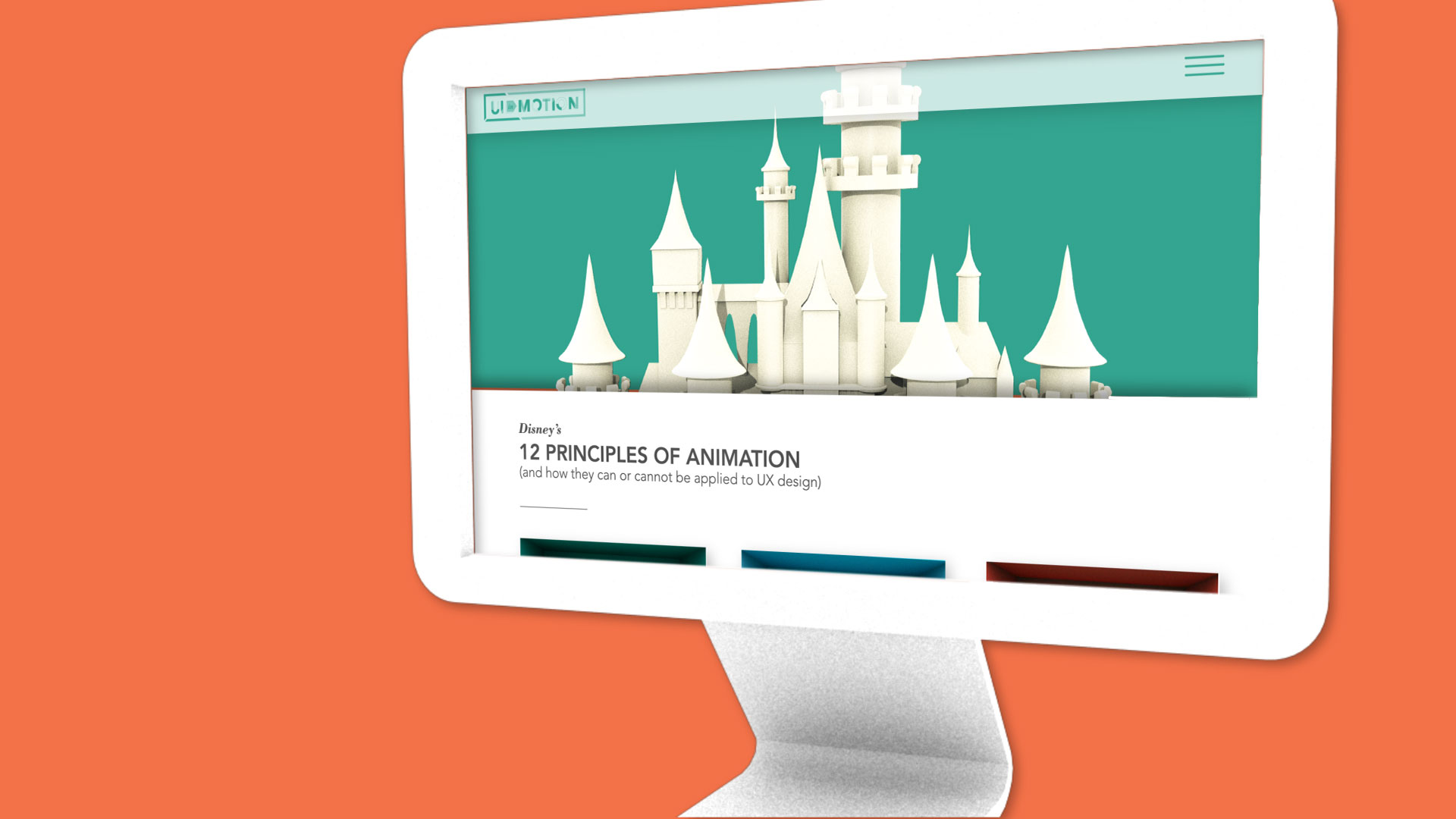
For my senior capstone project focused on the cross section of User Interface Design and Animation. My goal is to educate designers — who come from a wide variety of educational and professional backgrounds — on the importance and purpose of animation within UX design. I used Disney's 12 Principles of Animation to showcase successful animation and how it can be used in an interactive format.
[unex_ce_button id="content_gi45fko1p" button_text_color="#000000" button_font="semibold" button_font_size="15px" button_width="auto" button_alignment="center" button_text_spacing="2px" button_bg_color="#ffffff" button_padding="15px 60px 15px 60px" button_border_width="0px" button_border_color="#3abc91" button_border_radius="0px" button_text_hover_color="#ffffff" button_text_spacing_hover="2px" button_bg_hover_color="#000000" button_border_hover_color="#3abc91" button_link="http://www.katelampe.design/wp-content/uploads/2017/11/lampe_process.pdf" button_link_type="url" button_link_target="_blank" has_container="1" in_column=""]VIEW PROCESS[/ce_button]